Unit 2: Visualisation Diagrams
Purpose of a visualisation diagram:
1. Plan the layout of a static/still product (posters, magazines, brochure, etc)
2. Show how a finished product will look - can be given to a client and the audience for feedback (see whether the client agrees or not)
3. Created by a graphic designer (mention in question 9)
Use of a visualisation diagram
To give the client or production team to show what the intended product will look like.
1. CD/DVD/Blu-ray cover
2. Poster e.g film, event, advert
3. Game Scene e.g for games or game menus
4. Comic book page layout
5. Web page/multimedia page layout
6. Magazine cover or advert
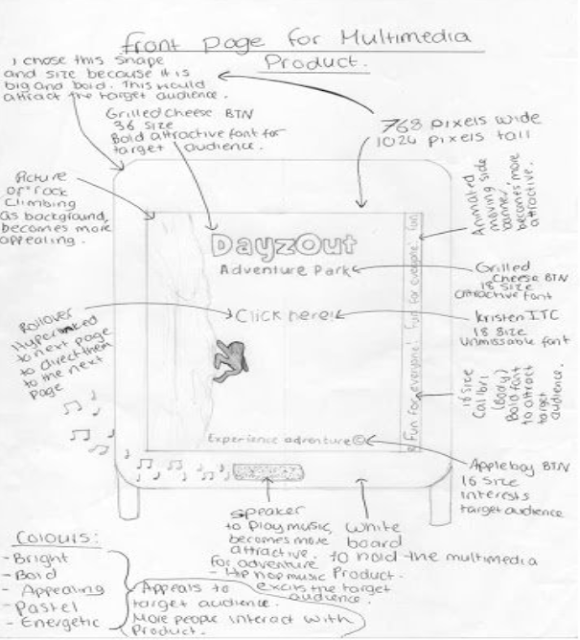
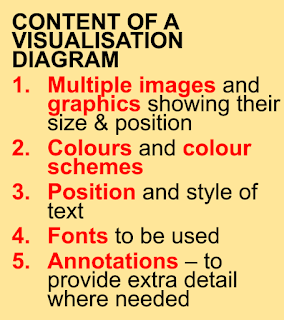
Content of a visualisation diagram - What can they include based on this example?
colours, fonts, size of image (millimetres, centimetres, etc), textures, images, annotations, layout
T - Title (Label the text colour, size and font)
I - Images - Draw boxes for where some images will go (label the images and justify reasons)
T - Text - Add text (label sizes, colour and fonts)
T - Text - Add text (label sizes, colour and fonts)
L - Labels - Label background colour and say why
E - Extras - Add any extras such as video, sounds, buttons, logo, PEGI or film rating, to suit the question given to you.
The purpose of a story board is to plan audio visual media (moving image media), including film, TV adverts, animations.Visual representation of how a story will look along a set of time. It can also be used for comic books.
Included in a story board can be transitions (what happens between each shot), lines, dialogue, information about scenes, annotations (backgrounds, mise en scene, where it's set), cinematography, scene compositions, diagrams, shot types (high angle, close up, etc etc).
Purpose of a storyboard
1. Any project where movement or a sequence is required, especially along a timeline
2. Visual representation of how a media project will look along a timeline
3. Illustration of what a sequence movement will look like
4. Information on what scenes to film or create
5. Information how to edit the scenes into a story
A storyboard can be used for: Games, TV shows, films, comic books, music videos, animation
A story board can include based on the example: Locations, shot length, lighting and setting, props, process, arrows signify movement/direction. If the arrows are outside the box, it shows camera/shot movement. Depth of field.
Content of a storyboard:
1. Images/sketch of the scene.
2. Locations
3. Camera angles, shot types, movement
4. Shot length/timings
5. Lighting
6. Sound (music/key dialogue)
To draw/create a storyboard in an exam:
1. Add suitable sketches to suit the storyline in the exam question for each box/scene (a rough stick-figure sketch is fine)
2. Add descriptions to explain what is happening beneath it
3. Add a timing/duration into each scene
4. Add a few camera angles/shots to the scenes e.g close up, medium shot, two-shot, wide-angle
5. Add some sound effects and music
6. Add some speech/speech bubble
7. Add the scene location to one of the scenes
Scripts
The purpose of a script is to plan dialogue and show action through text. Tells you who will be on the stage, where and what the scene is. It's a tool that generally helps directors when they're directing a film, music video, etc.
The purpose of a script is to:
1. Identify the location where action takes place
2. Identify who will be in the scene and their stage directions
3 Provides dialogue for actors and other characters
Three products that scripts can be used for are TV shows, music videos and films. Includes games, stage plays and TV advertisements. Video, audio, animation, computer games.
Fade in = Transition, editing effect
EXT. = Exterior (e.g shot outside in a writer's store)
"In the heart of West Los Angeles, a boutique's shops large OPEN sign glows like a beacon" - Description of the event / scene. Need to know what things look like before we can make the thing. Informs mise en scene.
Dissolve to = Transition
INT. = Interior
"ANTHONY" & description of character (+ 'ambling over') = Direction. Tells the character where to stand and what to do.
"Hey, how's everyone doin' here?" - Speech or dialogue
Script dialogue, description of where, scene, interior, exterior, dialogue is notched in.
Speech marks are not used in script because it's redundant, it takes up space and isn't needed.
1. This can make the script look cluttered.
2. You may use 'quotation' marks e.g if a character quotes another in the dialogue then this is used:
Bob (smugly)
Well, not everyone can recite Martin Luther King's 'I have a dream' speech word to word, but I can.
Annotations in an exam to specify why choices have been made, Up to 5 getting conventions right, but full marks for annotation and explanation (how it meets the brief). Include camera angles, lights and sounds.
(How we use planning productions to meet the brief.)
Which of the above is used to plan a moving image product: Storyboard, script.
Which of the above is used for a static/print product: Visualisation diagram.
State three things that a visualisation diagram and storyboard have in common: Both include images, text, annotations (if done digitally they could include sound and video).
Which job roles would use a script: Directors, scriptwriters, actors. You would show a script that you created to producers.
Which one would be produced first, storyboard or script: Script. Easily edited, doesn't need redrawing. Gives idea of the narrative and description of the events.
Which one would be produced first, storyboard or script: Script. Easily edited, doesn't need redrawing. Gives idea of the narrative and description of the events.
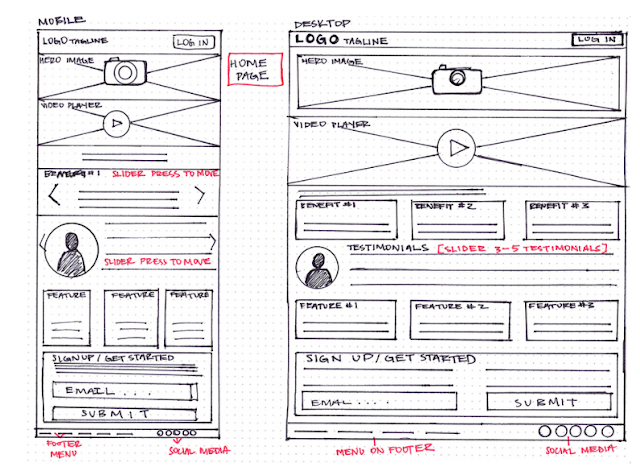
Wireframes - A place-marking tool that deals with layout. Used for webpages, game menus, apps, title screens. How to interact with it, placemarker for placing things over it. Important for software or building an app / website.
The purpose of a wireframe is to identify the layout of interactive products (web/app), to establish placemarkers for buttons / icons / images / video / text, and to identify the methods of interactivity.
Uses of a wireframe include:
Any interactive product.
1. Apps (tablet or phone)
2. Websites
3. Interactive presentations
4. Interfaces (e.g public kiosk)
5. Game menu and homescreens
Example - But include more details, annotation and colour. Say what the video is about, how it links to the brief, etc.
Wireframe needs to be more neat than an visualisation diagram - the layout is more precise as it's more focused on layout. Includes videos in wireframes. More of a finalised form for interactive products. Wireframes use place markers as a means to outline exactly where content will be placed. When created using digital software, coders and designers place content over the place of markers. These are like the video/camera buttons on the example above.
Sitemaps
Sitemaps are used for websites, games and apps,
The purpose of a sitemap is to show interaction between different pages and hyperlinks.
1. Identify the interactive link between pages and sub pages.
2. To identify methods of interactivity.
3. To outline the content placed on each page.
Things that can be included in a sitemap are names of pages, navigation of pages, what texts are included, hyperlinks, etc.
Uses of a sitemap include:
Any interactive product.
1. Apps (tablet or phone)
2. Websites
3. Interactive presentations
4. Interfaces (e.g public kiosk)
5. Game menu and homescreens
The differences between wireframes and sitemaps is that wiremaps is more focused on proportions and layout. Sitemaps are more functional and link pages together. A wireframe is also just one section, e.g a home page for an app or website. For sitemaps, it shows the links between all the pages.
You would show the full interactivity and hyperlinks of an app/website using a sitemap.
You would use a wireframe to inform a coder/graphic designer of the layout and navigation of a single page.










Comments
Post a Comment